Payment information is classified by many customers as the most sensitive data provided during a transaction. Handling payments correctly can be the make or break of completing an order. This is where a customer transitions from a potential customer to a converted customer.

Payment method selection
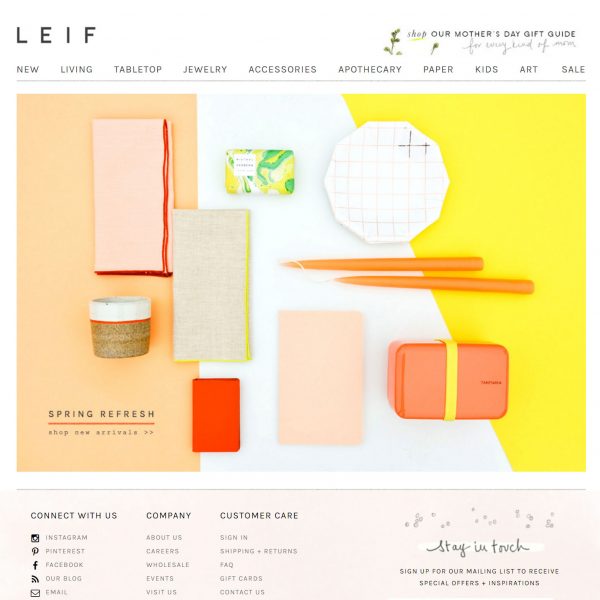
Presenting a customer with a decent choice of options when selecting a payment method can get the transaction across the line. Customers will associate with certain payment providers and trust them entirely which is a big step in the right direction. Making it clear what providers you are offering by including brand logos will help to further that familiarity which will then carry across to your store. If you offer a payment method a customer knows and trusts then that’s a tick in the right box.
Once the customer has settled on a payment method it is important to indicate which payment method has been selected and the steps involved in completing the order are clear. Due to the vast array of potential payment services and the steps involved, it could become confusing to the customer on what comes next. In the case of off-site payment methods, be sure to include a clear dialogue informing the customer they will be redirected off-site to complete the payment process.
Credit card input
Inputting a long string of numbers without an error and checking if it matches what’s on your card is tedious at best. If a customer inputs their credit card details incorrectly, a potential raft of card validation issues will occur, increasing the risk of the customer abandoning the purchase. Making the process as easy as possible by formatting the credit card details as presented on the customer’s card is a great way to avoid such mishaps.
Automatically formatting the credit card number field so the 15 digit string is grouped into four loads of five digits is a clever tactic and will make readability and reviewing of the card number that much easier. Some stores will present four different boxes to achieve this but formatting this within the one field feels a lot more natural rather than skipping between different boxes.
The same goes for the expiry date. Some stores opt to present the expiry month by the word rather than by numerals.
Another common practice is to automatically detect the card type when the card number is inputted and show the applicable card company’s logo. This visually reaffirms the card matches theirs and reduces the need to select the card type themselves, simplifying the process further.
It’s the small things that count
Every small tweak to make the customer’s life easier when inputting or reviewing payment details will help the process to complete the transaction. Try expanding your payment method offerings to increase choice, but when you do be sure to make it easy to understand and use.
Source: Baymard Institute